La plupart des contrôles utilisées dans l’application POS provient de l’espace nom Comarch.POS.Presentation.Core.Controls. Une exception est par exemple le contrôle TextBlock qui ne possède pas son équivalent dans POS et qui est un contrôle standard fourni par la plateforme .NET. Certains contrôles particuliers créés aux fins des exigences commerciales spécifiques sont placés dans les modules comme Comarch.POS.Presentation.Products, Comarch.POS.Presentation.Customers, Comarch.POS.Presentation.Sales. Des composants sélectionnés sont décrits ci-dessous.
TextBlock
Un des contrôles de base qui permet d’afficher le texte. Il provient de l’espace nom System.Windows.Controls.
SlideTextBlock
Un contrôle TextBlock enrichi de l’effet d’animation du texte entrant et sortant de l’écran. Chaque fois qu’une valeur est saisie dans la propriété Text résulte en ce que ce texte apparaîtra avec l’effet d’animation. Si avant un autre texte était saisi, lui et son effet d’animation disparaîtront en ce moment. Ce contrôle est par exemple utilisé sur l’écran de démarrage qui informe sur le progrès dans le démarrage de l’application.
Options de configuration disponibles :
SlideInDuration : double – temps d’animation d’entrée du texte sur l’écran, exprimé en millisecondes. Le temps par défaut est 500.
SlideOutDuration : double – temps d’animation de sortie du texte de l’écran, exprimé en millisecondes. Le temps par défaut est 500.
SlideInLength : int – distance à parcourir par le texte dans l’animation d’apparition du texte. La distance par défaut est 400.
SlideOutLength : int – distance à parcourir par le texte dans l’animation de disparition du texte. La distance par défaut est 500.
TextBox
Contrôle permettant à l’utilisateur de saisir un texte.
Propriétés sélectionnées :
Hint : string – un indice ; un texte qui sera affiché dans le contrôle s’il n’est pas complété par l’utilisateur. Le texte sera affiché en couleur définie par HintForeground. L’indice peut être affichée en l’un des deux modes qui peuvent être configurés dans le fichier de configuration de l’application sous la clé ClearHintOnFocus. Sa valeur par défaut est false – le texte de l’indice disparaît lorsque l’utilisateur commence à saisir les caractères ; si la valeur est true, le texte disparaîtra immédiatement après avoir sélectionné le curseur dans le contrôle.
HintForeground : Brush – couler de l’indice.

NumericTextBox
Un contrôle TextBox permettant de saisir uniquement des valeurs numériques.
Propriétés sélectionnées :
AllowOnlyPositiveValues : bool – drapeau permettant de contrôler si le système accepte de saisir les valeurs négatives
ValueType : ValueType – paramètre permettant de définir si le système accepte uniquement les valeurs entières.
Precision : int – précision pour les valeurs à virgule flottante
MinValue et MaxValue : object – possibilité de définir la plage des valeurs admissibles
IsDefaultNullValue ; bool – paramètre permettant de laisser le champ vide

PasswordBox
Contrôle permettant de saisir un texte d’une façon sécure, sans possibilité d’apercevoir les caractères saisis dans l’interface.

Button (CancelButton, AcceptButton, etc.)
Le bouton est l’un des contrôles de base qui permet à l’application d’interagir avec l’utilisateur. Il permet d’effectuer une action définie au moment où l’utilisateur appuie sur cet élément. Les boutons par défaut ressemblent (car leurs dimensions réelles sont 90×80) aux carrés en couleurs différentes. Chaque bouton peut contenir un texte quelconque décrivant son fonctionnement, un raccourci clavier (permettant d’appeler une action sans cliquer) et une icône (en format vectoriel ou d’un fichier graphique, par exemple .png).
Toutes les propriétés des boutons disponibles (comme leur couleur, le texte, les dimensions, etc.) peuvent être définies livrement, néanmoins afin de rendre le travail plus facile, nous avons préparé des boutons dédiés comme le bouton de fermeture (CancelButton) ou d’enregistrement (SaveButton) qui ont des couleurs prédéfinies pour que l’utilisateur ne les définit pas à chaque fois. C’est aussi le cas du bouton de texte, du raccourci clavier et de l’icône. Toutes les variantes de bouton disponibles ont été ajoutées dans l’espace nom Comarch.POS.Presentation.Core.Controls.Buttons
Revue des propriétés plus importantes :
Content : object – le contenu est affiché à l’intérieur du bouton, en général c’est un texte
Orientation : Orientation – alignement du texte et de l’icône. L’alignement est par défaut vertical (Vertical) – le text est sous l’icône. Dans le cas de l’alignement horizontal l’icône sera à gauche et le texte à droite.
Width: double – largeur du bouton, par défaut 80
Height : double – hauteur du bouton, par défaut 90
Margin : Thickness – marge du bouton
InactiveVisibility : Visibility – visibilité du bouton inactif lorsque la paramètre IsEnabled=false (par exemple lorsque l’activateur de l’action retourne la valeur false)
Command : ICommand – action sous forme de commande, le biding utilisé le plus souvent pour le type DelegateCommand
DisabledState : Brush – couleur du bouton lorsqu’il est affiché comme inactif
ImageKey : ImageKey – paramètre d’une des icônes graphiques (PngValue) ou vectorielles (SvgValue) disponibles dans le motif actuellement sélectionné
ImageWidth : double – largeur de l’icône
ImageHeight : double – hauteur de l’icône
IsImageVisible : bool – visibilité de l’icône
ImageMargin : Thickness – marge de l’icône
ContentVisibility : Visibility – visibilité du texte
IsScaleContent : bool – régulation du texte excédant la zone du bouton, par défaut false
Shortcut : Shortcut – raccourci clavier remplaçant le clic
IsShortcutVisible : bool – visibilité du raccourci clavier
CheckBox
Contrôle permettant à l’utilisateur de sélectionner un des deux états logiques. Il est représenté sous forme de bouton dont la couleur change en fonction de l’état sélectionné.
Propriétés sélectionnées :
IsChecked : bool – état logique actuel, true – bouton enfoncé, false – bouton non enfoncé
CheckedStateBackground : Brush – couleur de l’arrière-plan du bouton enfoncé
CheckedStateForeground : Brush – couleur du texte dans le bouton enfoncé
DisabledStateBackground : Brush – couleur de l’arrière-plan du bouton inactif, lorsque le paramètre IsEnabled=false
DisabledStateForeground : Brush – couleur du texte dans le bouton inactif, lorsque le paramètre IsEnabled=false
Ainsi que la plupart des propriétés du contrôle Button.
SwitchBox
Ce contrôle est basé sur le contrôle CheckBox, mais la façon d’affichage est différente. Tout comme CheckBox, il peut adopter l’un des deux états (true – marqué/activé, false – non marqué/désactivé). Il ressemble à un commutateur qui peut être enrichi d’une description de l’activité réalisée par le changement de son état.
Propriétés sélectionnées :
SwitchOffContent : object – contenu qui apparaîtra lorsque l’état de commutateur est false
SwitchOnContent : object – contenu qui apparaîtra lorsque l’état de commutateur est true
Content : object – contenu décrivant à quoi sert le commutateur (quelle tâche réalise-t-il)
IsChecked : bool – état de commutateur ; activé – true, désactivé – false
Ainsi que la plupart des propriétés du contrôle CheckBox.
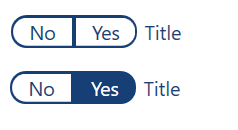
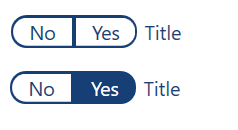
NullableSwitchBox
Ce contrôle est basé sur le contrôle SwitchBox, mais la façon d’affichage est différente. Le contrôle peut adopter l’un des trois états (<true> – bouton droit marqué, <false> – bouton gauche marqué, <null> – aucun bouton marqué). L’état indéfini <null> peut être uniquement l’état de départ (s’il n’a pas été défini autrement), après avoir changé en un autre état, il n’est plus possible de revenir à l’état indéfini. Le contrôle ressemble à une pilule et il peut être enrichi d’une description de l’activité réalisée par le changement de son état.
Propriétés sélectionnées :
SwitchOffContent : object – contenu qui apparaîtra lorsque l’état de commutateur est false
SwitchOnContent : object – contenu qui apparaîtra lorsque l’état de commutateur est true
Content : object – contenu décrivant à quoi sert le commutateur (quelle tâche réalise-t-il)
IsChecked : bool?
Ainsi que la plupart des propriétés du contrôle CheckBox.

RadioButton
Le fonctionnement et l’aperçu de ce contrôle ressemblent au contrôle CheckBox. La différence réside dans le fait qu’en définissant plusieurs RadioButtons et en les nommant en commun dans un groupe GroupName, seul un contrôle de tout le groupe peut être activé à la fois.
Propriétés sélectionnées :
IsChecked : bool – état d’activation, true – contrôle activé, false – contrôle désactivé
CanUndoSelection : bool – possibilité de désactiver (paramètre IsChecked=false) le contrôle en le cliquant encore une fois
ComboBox
Contrôle permettant à l’utilisateur de sélectionner l’une des options disponibles sous forme d’une liste déroulante. Il ressemble au contrôle TextBox, mais il a une icône supplémentaire permettant de dérouler la liste des options à sélectionner.
Propriétés sélectionnées :
Hint : string – indice affiché lorsqu’aucune valeur n’a été sélectionnée dans la liste déroulante.
HintForeground : Brush – couler de l’indice.
PopupBackground : Brush – couleur de l’arrière-plan de la liste déroulante.
ItemsSource : IEnumerable – collection des options à sélectionner.
SelectedItem : object – option sélectionnée.
ComboBox2
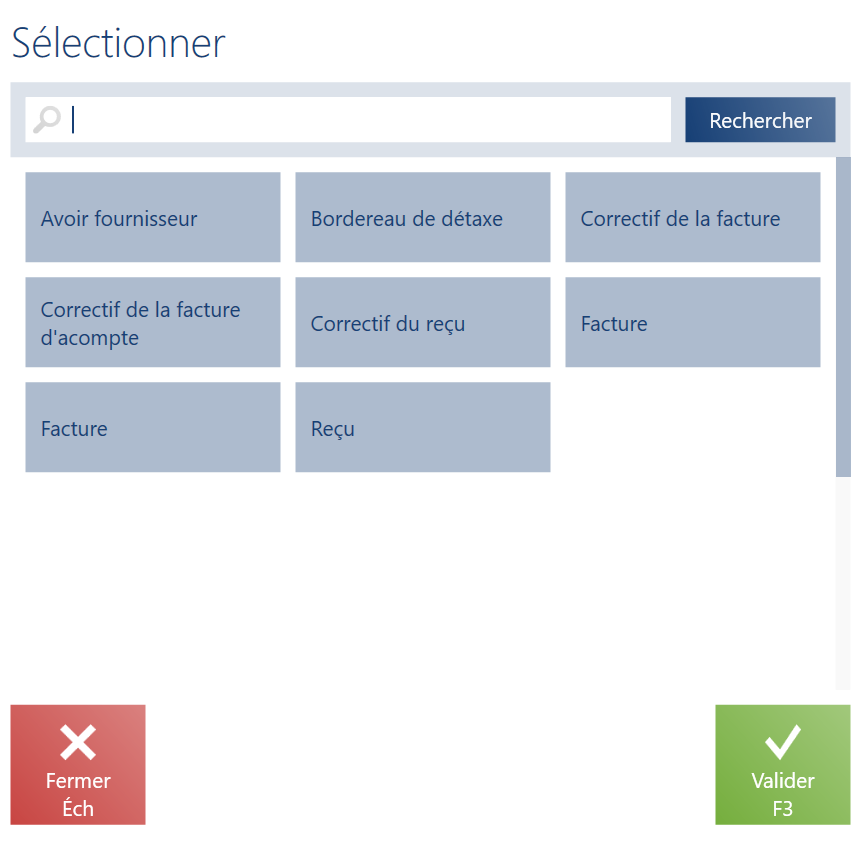
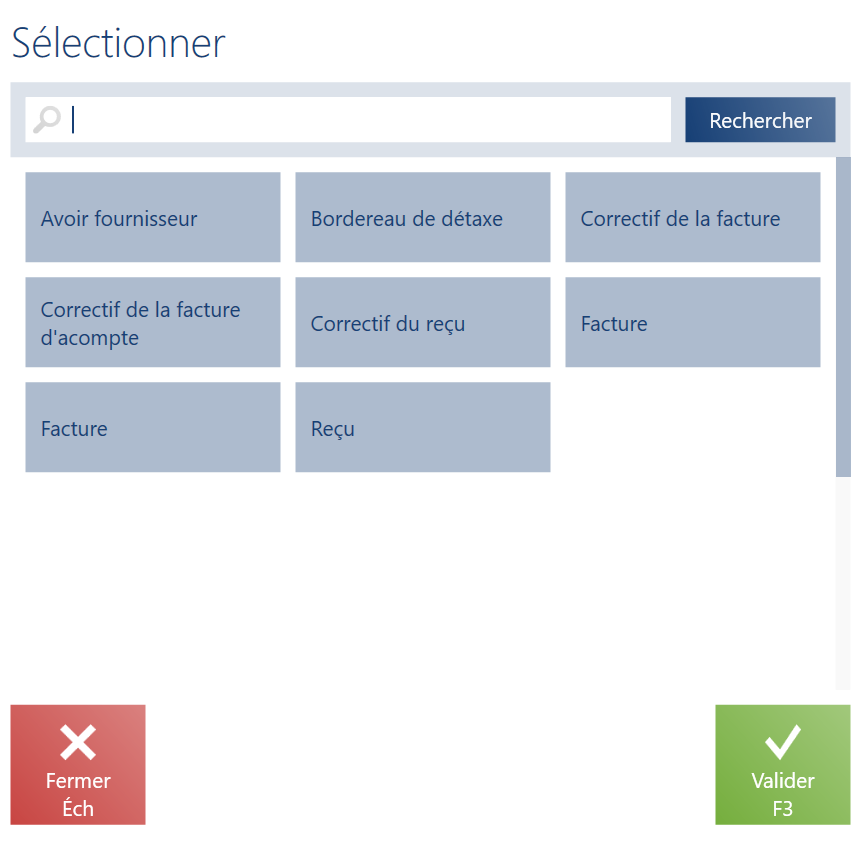
Un équivalent développé du contrôle ComboBox où les options à sélectionner sont affichées non pas dans un pop-up simple, mais dans une fenêtre modale. Dans cette fenêtre les options sont par défaut affichées sous forme d’une liste des RadioButtons, mais il est également possible de créer un contenu personnalisé.
Le contrôle est composé des deux éléments :
- un élément présentant l’option sélectionnée (sous forme de TextBlock avec une description et un Button en-dessous de taille non standard)

- une fenêtre modale avec la liste des options (par défaut liste des RadioButtons)

Propriétés sélectionnées :
Source : IComboBoxSource – propriété requise, source de données – pour la vue modale par défaut il faut utiliser le type ComboBoxSource<T> où T est le type de données des options à sélectionner
Label : string – texte affiché en-dessus du bouton de contrôle.
LabelFontSize : double – taille de la police du label.
LabelFontWeight : FontWeight – poids de la police du label.
LabelFontStyle : FontStyle – style de la police du label.
FontSize : double – taille de la police du texte à l’intérieur du bouton.
FontWeight : FontWeight – poids de la police du texte à l’intérieur du bouton.
FontStyle : FontStyle – style de la police du texte à l’intérieur du bouton.
Il n’est pas possible de modifier directement l’arrière-plan du contrôle, la couler du texte et l’arrière-plan du bouton. Ces modifications dépendent des couleurs de base sélectionnées dans le motif.
Pour plus d’informations, voir le chapitre Exemples d’utilisation du contrôle ComboBox2 dans l’article Exemples.
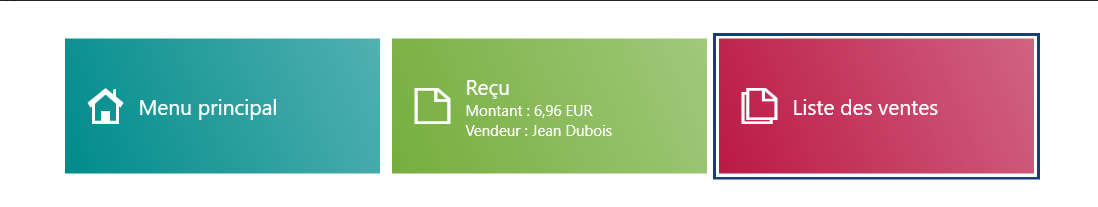
TileButton
Ce contrôle est en fait un Button dont les dimensions sont différentes que les dimensions d’un Button standard. Il hérite de la classe Button et de ce fait il a toutes les propriétés d’un bouton. Il est utilisé entre autres dans le menu principal. Grâce à la méthode d’enregistrement des vues dans le menu principal appropriée il n’est pas nécessaire d’y créer ce contrôle manuellement.
ButtonSpinner
Ce contrôle, en coopération avec un autre contrôle du type input (comme le plus souvent TextBox) ajouté à son intérieur, ajoute deux boutons de contrôle supplémentaires (+ et -). Chaque enfoncement d’un de ces boutons déclenche l’événement Spin. Il peut être utilisé à contrôler le contenu du contrôle interne.
Propriétés sélectionnées :
Spin : EventHandler<ButtonSpinnerArgs> – événement déclenché après avoir cliqué un des boutons de ButtonSpinner (+ ou -).
Pour plus d’informations, voir le chapitre Exemple d’utilisation du contrôle ButtonSpinner dans l’article Exemples.
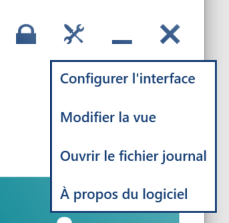
ComboBoxButton
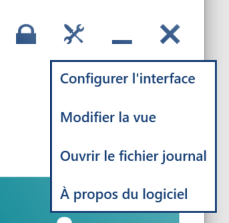
Ce contrôle est l’extension du contrôle ComboBox, décrit en-dessus. Son fonctionnement pourtant, ressemble plutôt au fonctionnement du contrôle Button. Le contrôle ComboBox permet d’afficher le bouton sous forme d’icône qui, lorsqu’on clique dessus, déroule une liste définie d’actions. Les éléments de la liste sont définis à l’aide des éléments ComboBoxItem. Un exemple d’utilisation serait le menu de statut :

Propriétés sélectionnées :
LabelContent : object – contenu supplémentaire facultatif cliquable à gauche de l’icône.
ImageSource : Canvas – icône du bouton sous forme vectorielle.
SelectedItem : object – option sélectionnée dans la liste d’actions.
SelectedIndex : int – index de l’option sélectionnée dans la liste d’actions.
Pour plus d’informations, voir le chapitre Exemple d’utilisation du contrôle ComboBoxButton dans l’article Exemple.
MultiButton
Ce contrôle permet d’agréger plusieurs boutons sous forme d’un seul bouton. Cliquer le bouton principal fait afficher un popup avec la liste complète de boutons. Dans le cas où la liste contiendrait un seul bouton, le popup n’apparaîtra pas, mais l’action sera immédiatement exécutée. Les boutons agrégés peuvent également être entièrement gérés dans l’application, avec la possibilité de modifier leur ordre et de les masquer (ils sont intégrés dans un conteneur gérable).

Propriétés sélectionnées :
SubButtons : List<Button> – liste définie des boutons agrégés.
Pour plus d’informations, voir le chapitre Exemple d’utilisation du contrôle MultiButton dans l’article Exemples.
ItemsContainer
Ce contrôle est basé sur le contrôle internet ItemsControl qui veut dire qu’il permet de remplacer à son intérieur d’autres contrôles d’une façon organisée, le plus souvent sous forme d’éléments ordonnés verticalement ou horizontalement. Le contrôle a été enrichi de mécanismes permettant une gestion dynamique de son contenu défini, pendant le fonctionnement de l’application. Lors du travail ordinaire, le contrôle présente le contenu dans l’ordre défini dans xaml. Cet ordre, ainsi que la visibilité des composants définis auparavant, peut être modifié en cours du fonctionnement de l’application (un utilisateur ordinaire peut le faire) à l’aide du panneau de gestion des vues de l’application préparé à cette fin. Ces modifications sont enregistrées dans le motif actuellement sélectionné (à l’exception du motif par défaut). La possibilité de gérer les composants est contrôlée en définissant la propriété LayoutId sur le contrôle utilisé dans la vue et sur chaque élément défini à l’intérieur de celui-ci. En d’autres termes, pour que le contrôle soit gérable, tant il que ses composants doivent avoir des identifiants uniques définis. Les composants peuvent être n’importe quel contrôle, mais le plus souvent c’est un seul type, par exemple la liste de boutons. Les éléments peuvent être définis dans le xaml ou construits dans le code, sans utiliser le binding, mais par l’ajout à la collection en utilisant la méthode du contrôle AddItem.
Propriétés sélectionnées :
AutoWrapButtons : bool – contrôle de la possibilité d’enrouler automatiquement les boutons à l’intérieur du conteneur dans le cas où il n’y a pas assez d’espace pour les afficher et de les convertir en un bouton « Plus » du type MultiButton (les boutons excédants sont cachés dans un popup). De plus, il est possible de définir dans chaque contrôle du type Button si le bouton en question doit être enroulé (à l’aide de la propriété ItemsContainer.NoWrapButton ou directement dans le panneau de gestion des vues de POS dans l’onglet général -> ne pas agréger).
Orientation : Orientation – alignement des composants, vertical ou horizontal.
Pour plus d’informations, voir le chapitre Exemple d’utilisation du contrôle ItemsContainer dans l’article Exemples et le chapitre Gestion des éléments dans le conteneur ItemsContainer dans l’article Créer des vues gérables.
Grid
Deuxième contrôle très important dans le cadre de la gestion des vues. Il permet de construire librement une vue grâce aux colonnes et aux lignes où sont emplacés des éléments suivants. Comme dans le cas d’ItemsContainer, le contrôle Grid permet à l’utilisateur de gérer dynamiquement ses éléments pendant le fonctionnement de l’application. Les éléments définis à l’intérieur de grid peuvent être supprimés, transférés entre les cellules (créées à partir des colonnes et des lignes) de grid et même les déplacer vers les conteneurs ItemsContainer et les autres Grids (à condition que ceux-ci aient été définis auparavant dans le grid). Il est récommandé de construire sur la base de ce contrôle des vues entièrement gérables. D’abord, il faut ajouter ce contrôle dans le xaml de vue et ensuite définir dans son intérieur tous les autres contrôles requis à construire une vue. La vue elle-même n’est plus créée dans xaml, mais directement dans le panneau de gestion des vues de l’application, alors que toute la définition de vue (la mise en page des éléments) est enregistrée dans le motif.
Propriétés sélectionnées :
ColumnDefinition : string – définition du nombre et de la taille des colonnes selon le modèle : c1, c2, c3, … cx où c1, c2, c3, … cx sont les valeurs définissant les colonnes suivantes ; valeurs disponibles :
* – ajuste la largeur de colonne proportionnellement, en fonction du nombre de colonnes. Il est possible de l’utiliser avec un chiffre pour définir les autres proportions de division, par exemple 2*
Auto – ajuste la largeur de colonne automatiquement, en fonction des besoins de l’élément qu’elle contient,
[chiffre] – définir la largeur de colonne fixe, par exemple 100
Un exemple de définition d’un grid avec trois colonnes où la largeur de la première est 150, la largeur de la deuxième est en fonction des besoins de l’élément dedans et la largeur de la troisième occupe le reste de l’espace disponible :
ColumnDefinition=”150,Auto,*”
RowDefinition : string – définit le nombre et la taille des lignes selon le même modèle que dans la définition des colonnes,
Afin de définir dans quelle colonne et dans quelle ligne doit être placé un élément défini à l’intérieur du grid, il faut définir la propriété Grid.Position sur lui. Par exemple, si un élément du grid doit être dans la troisième colonne, deuxième ligne, il faut écrire : Grid.Position=”1,2,1,1” (1 – deuxième ligne, 2 – troisième colonne, 1,1 – éléments occupera une ligne et une colonne).
Pour plus d’informations, voir le chapitre Exemple d’utilisation du contrôle Grid dans l’article Exemples et le chapitre Gestion des éléments dans un conteneur Grid dans l’article Créer des vues gérables.
Tooltip
Ce contrôle permet d’afficher les informations supplémentaires (par exemple une description détaillée des champs) sous forme d’un popup qui apparaît lorsque l’utilisateur passe la souris sur l’espace définie auparavant (Caption). Les informations détaillées peuvent contenir le titre (Title) et le contenu (Content).

Propriétés sélectionnées :
Caption : object – tout contenu (par exemple un texte ou des autres contrôles) qui lors du survol de la souris affiche un tooltip
Tite : string – titre de tooltip, affiché dans le popup
Content : string – contenu affiché dans le tooltip
TabControl et TabControlItem
Ces contrôles permettent d’afficher les données sous forme d’onglets. Il est possible de construire, en combinaison avec le contrôle de grid, une vue avec plusieurs TabControl (conteneurs d’onglets) et avec plusieurs onglets (TabControlItem), que les utilisateurs pourront librement basculer entre les TabControls de la vue au niveau du panneau de gestion des vues. Un exemple excellent d’utilisation des onglets et la vue du fiche client. Elle est composée de quatre contrôles TabControl qui permettent d’afficher les onglets comme Adresses, Attributs, Statistiques, Personnes de contact dans un n’importe quel conteneur TabControl.
Chaque conteneur peut être divisé en deux zones. La zone de la liste des RadioButtons permettant de basculer entre les onglets actifs. Si un TabControl possède uniquement un TabControlItem, alors cette zone ne sera pas affichée (en dehors le mode de gestion). La zone contenu pour afficher le contenu de l’onglet actuellement actif. La mise en page par défaut des zones (contenu en haut, boutons en bas) peut être librement modifiée.
Propriétés sélectionnées de TabControlItem:
TabContent : object – définition du contenu d’onglet
Source : TabControlItemSource – source de données de la définition du contenu d’onglet. La source de donnée par défaut est DataContext du contrôle TabControl, c’est-à-dire le viewmodel, sauf si une autre source n’a pas été définie.
La classe TabControlITemSource est une classe abstraite fournissant uniquement deux propriétés permettant de contrôler le fonctionnement des onglets. La première est le drapeau IsLoaded qui doit être défini comme true une fois les données ont été chargées et la deuxième est le drapeau IsDesignMode défini comme true dans le design viewmodel qui active le mode de gestion dans l’onglet.
Pour plus d’informations, voir le chapitre Exemple d’utilisation des contrôles TabControl et TabControlItem dans l’article Exemples.
ScrollViewer
Ce contrôle permet de défiler dans la vue le contenu excédant. Il fonctionne uniquement en mode du défilement horizontal et il est paramétré de cette façon par défaut. Afin d’utiliser le mode vertical, il faut utiliser un contrôle de l’espace .NET (System.Windows.Controls.ScrollViewer).

FieldControl et validation
Le contrôle de champ (FieldControl) sert à emballer les champs de formulaires. Il permet d’obtenir la fonctionnalité de gestion de la validation du niveau de gestion de l’interface d’utilisateur (il est nécessaire de définir un LayoutId dans le contrôle). Son application rend obsolète le besoin d’utiliser un TexBlock/Label pour définir la description de champ.
Par exemple, si l’on veut ajouter à la vue un champ textuel que l’utilisateur devra compléter, il faut ajouter au fichier xaml :
<controls:FieldControl core:Layout.Id="OrdersViewTextField1"
Source="{Binding Field1}"
LabelText="Description du champ textuel:">
<controls:TextBox core:Layout.Id="FieldTestsViewTextBox2"
Text="{Binding Field1.Data,
UpdateSourceTrigger=PropertyChanged, ValidatesOnDataErrors=True}"/>
</controls:FieldControl>
La propriété Source du contrôle FieldControl requiert de transmettre le type FieldSourceBase. Cette classe est abstraite et c’est pourquoi il faut utiliser une des classes-enfants : FieldSource<T>, FieldSourceCollection<T> où, en cas de besoin, créer une implémentation personnalisée basée sur la classe FieldSourceBase.
La classe générique FieldSource<T> contient une seule valeur du type T dans la propriété appelée Data. Elle peut être utilisée en combinaison avec les contrôles qui nécessiteront de saisir une valeur, comme le contrôle TextBox. La classe FieldSourceCollection<T> contient une collection d’éléments et l’élément actuellement sélectionné/marqué. La collection est emplacée dans la propriété Items, alors que l’élément actuellement sélectionné dans la propriété SelectedItem. Cette classe peut être utilisée en combinaison avec le contrôle ComboBox. Pour que la validation fonctionne dans le contrôle cible (dans ce cas TextBox), il faut ajouter dans le binding la ligne suivante : ValidationOnDataErrors=true.
Ensuite, dans le viewmodel de notre vue nous ajoutons la propriété Field1 du type FieldSource<string> et nous créons l’instance. Facultativement, il est possible de définir dans le constructeur la valeur par défaut qui apparaîtra dans le champ TextBox après l’ouverture de la vue.
public FieldSource<string> Field1 { get; set; }
…
public OrdersViewModel()
{
Field1 = new FieldSource<string>()
{
Error = "message d'erreur simple"
};
…
}
Les classes FieldSource<T> et FieldSourceCollection définissent la règle par défaut de validation d’un champ. Elle consiste à vérifier que le champ n’est pas vide si la propriété Requirement a été définie dans la gestion des vues. Afin de définir une logique de validation personnalisée, il faut utiliser la méthode SetValidationRule.
La propriété Error (voir l’exemple d’utilisation en-dessus) permet de redéfinir le message d’erreur par défaut qui est affiché sous forme de ToolTip après le survol de la souris sur le champ sélectionné.
À part de ceci, la classe FieldSourceBase fournit à lecture les propriétés comme :
IsValid – permet de vérifier si le champ est correctement validé.
IsRequired – permet de vérifier si le champ a été marqué par l’utilisateur dans la configuration de vue comme requis.
De plus, pour forcer manuellement dans un viewmodel une vérification de validation, il faut utiliser la méthode RaiseValidation.
Pour plus d’informations, voir l’article Exemple d’utilisation du contrôle FieldControl dans l’article Exemples.
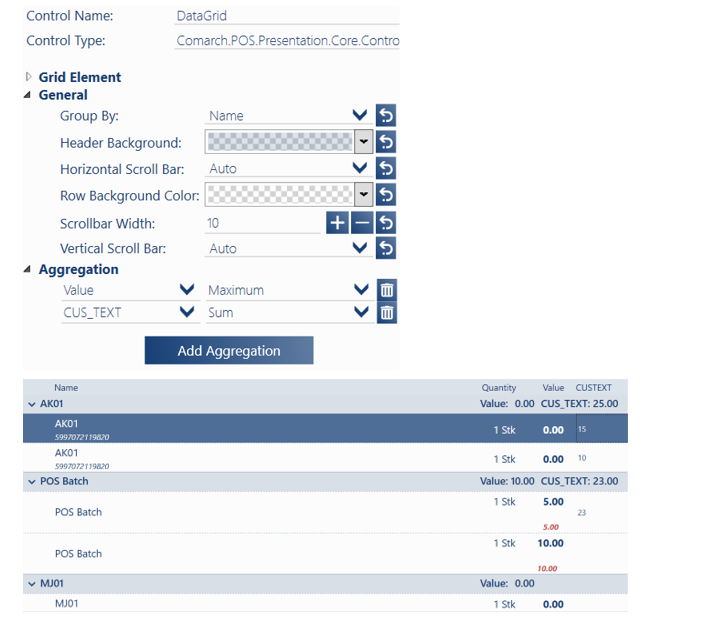
DataGrid
Ce contrôle permet d’afficher les données complexes sous forme de tableau avec colonnes qui fonctionnent en tant qu’en-tête et avec lignes qui contiennent les données détaillées. Les informations présentées par le contrôle peuvent être groupées par tout colonne sélectionnée par l’utilisateur dans le panneau de gestion des vues. De plus, les données groupées peuvent être agrégées (par exemple sommation, moyenne ou une implémentation personnalisée). Les données pour le contrôle peuvent être téléchargées de manière asynchronique. Le contrôle prend en charge le contrôle du tri et de la lecture des données pendant le défilement (pagination) en envoyant des demandes appropriées à la source de données. Il ne tri pas lui-même les données, mais informe de quelle manière doivent-elles être triées et la source doit fournir les données triées. Pour plus d’informations sur le fonctionnement du contrôle, voir l’article Afficher un ensemble de données à l’aide du contrôle DataGrid
DatePicker et Calendar
Le contrôle Calendar affiche le calendrier et permet d’indiquer la date – l’année, le mois et le jour. Le contrôle DatePicker est un ComboBox qui, lorsqu’on clique dessus, affiche un popup avec un calendrier (Calendar). Après avoir indiqué la date, celle-ci est transférée à ComboBox.
Propriétés sélectionnées de DatePicker :
UndefinedDateText : string – si la valeur textuelle est saisie, dans l’application apparaîtra l’option d’effacer la date en cliquant sur le RadioButton dont le contenu est défini dans cette propriété.
IsTextHidden : bool – permet de masquer l’affichage de la date sélectionnée
SelectedDate : DateTime? – date sélectionnée
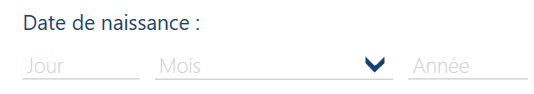
DatePicker2
Un moyen alternatif de sélectionner la date est le contrôle DatePicker2. Il affiche la date sous forme de trois champs séparés. Le champ du jour (TextBox), du mois (ComboBox) et de l’année (TextBox). Les champs du contrôle peuvent être gérés indépendamment. Il est également possible de modifier l’ordre d’affichage des composants de la date dans le panneau de gestion des vues, grâce au fait que les composants sont intégrés dans le conteneur.
Propriétés sélectionnées :
SelectedDate : DateTime? – date affiché dans le contrôle
IsMonthsListEditable : bool – contrôle les modifications du combobox avec la liste des mois
IsValid : bool – drapeau définissant si la date saisie est correcte
Pour plus d’informations, voir le chapitre Exemple d’utilisation du contrôle DatePicker2 dans l’article Exemples.

AssistantControl
Ce contrôle est un contrôle métier spécialisé utilisé dans chaque pièce justificative et permettant de définir un assistant de transaction dans la pièce, ainsi que dans la position. Son apparence et son fonctionnement ressemblent beaucoup au contrôle ComboBox2.

Propriétés sélectionnées :
Source : AssistantSource – source de données pour le contrôle, binding à l’instance AssistantSource
Label : string – texte affiché dans le contrôle (par exemple sur une pièce justificative : « Vendeur »).
AttributeControl
C’est un autre contrôle métier spécialisé qui prend en charge les attributs des objets métiers. Il permet de présenter les attributs et de les modifier en fonction de leur type, dans les contrôles de modification indépendants. Par exemple, un attribut du type textuel sera automatiquement affiché sous forme de contrôle TextBox et l’attribut logique sous forme de SwitchBox. Pour plus d’informations sur la gestion des attributs métiers, voir l’article Gestion des attributs
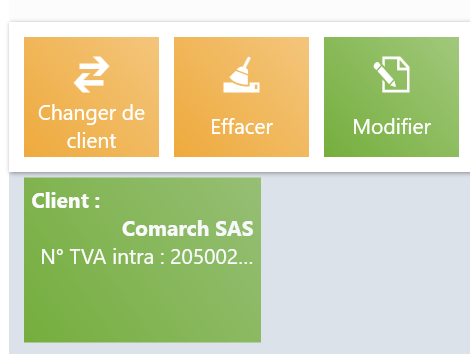
BuyerControl et RecipientControl
Ces contrôles sont des contrôles métiers à sélectionner et afficher le client et le fournisseur dans la pièce justificative. Leur structure ressemble à la structure des deux contrôles précédents. Ils sont composés des contrôles et d’une source de données joints à l’aide de binding.

Propriétés sélectionnées de BuyerControl :
Source : IBuyerSource – source de données implémentant l’interface IBuyerSource